Swift CG+ VideoWall Feature
Swift CG+
VideoWall
Feature overview.
| DATE | 22/11/2018 |
| PRINCIPAL AUTHOR | Luke Harrison |
| SECONDARY AUTHORS | |
| VERSION | |
| UPDATE |

Unit 6, Hurlingham Business Park, Sulivan Road,, London SW6 3DU
Overview
RT Software’s Swift CG+ VideoWall feature can support a monitor array consisting of up to 16 monitors with a maximum total resolution of 16kx16k. The monitors can be configured in different layouts, such as 1×16, 2×8, 4×4 etc. and they can be in portrait or landscape orientation. However each monitor must have the same orientation as well as the same resolution and refresh rate.
The creation of the graphic is done in the Swift CG+ editor, and then played out through Swift Engine. Swift Engine uses nVidia Mosaic to manage the monitor array and handle things such as bezel size and outputs to the VideoWall over HDMI.
Control can be achieved through Swift CG+ playout module for simple control applications, or Swift Live for more complex multi screen and multi operator control.
Design
To start designing a VideoWall graphic in Swift CG+,, the designer simply sets the canvas size of the graphic to match the monitor array size. So for a graphic intended on a 4×4 HD monitor array in landscape orientation, the graphic canvas size will be set to 7680 x 4320 ((1920×4)x(1080×4)), a 1×16 HD array in portrait orientation to 1920×17280 and so on. Note however that this does not account for Bezel size which would also have to be calculated. If the designer does not know the bezel size, they would have to adjust the graphic once connected.
The graphic is then created as normal in Swift CG+, the designer places elements of the graphic where they want to correspond to which monitor or monitors on which they wish the graphics to appear. The superimpose button in SwiftCG+ will superimpose a grid corresponding to the currently attached monitor array over the graphic to give the editor some visual feedback. Note however that this function will only work if the designer is working on the same machine that the monitor array is attached to, so whilst you do not have to be connected to the wall to edit, you may have to tweak the graphic when you are connected.
Different methods can be created to bring on and take off objects within each monitor in the array and of course animate objects across multiple monitors. In effect, they are just animating in the corresponding part of the canvas.
Configuring the playout (Swift Engine) system.
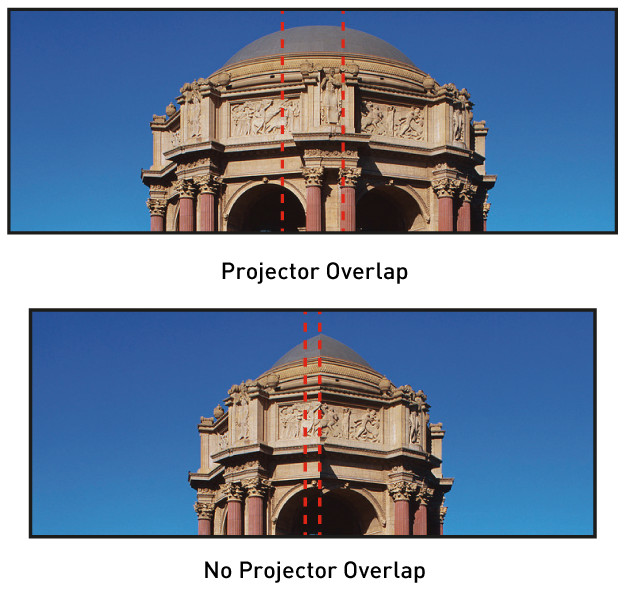
Configuring the video wall array is done entirely through the nVidia Mosaic wizard. Mosaic views multiple displays as a single unified desktop allowing the single tOG graphic to be displayed across the video wall. As well as configuring the array and orientation, in mosaic you can also set up the monitor bezel width to take into account the distance between monitors so you have a smooth transition of the graphic across monitors. Below you can see the result of bezel correction (top image) as opposed to the effect without (bottom).

In the top image, Mosaic is basically slightly underscanning each monitor to the correct amount. Mosaic can also correct Projector overlap to ensure a smooth transition between projected areas as below.

Apart from the Mosaic configuration, the video wall graphic is played out by Swift Engine just as any other graphic.
Hardware Requirements
Please refer the RT Software website for standard hardware specifications for Swift CG+ https://rtsw.co.uk/support/recommended-hardware/
Each VideoWall requires one nVidia card per 4 monitors. So 16 monitors will require 4 x nVidia cards, so an additional three to those listed in the standard specifications.
Each card does of course require a PCIe slot, so the number of monitors needed will determine the workstation. At time of writing:
- HP Z4 has 2 PCIe slots
- HP Z8 has 3 PCIe slots
So, a Z4 will support up to 8 monitors, and a Z8 up to 12.
An nVidia Quadro Sync II card will provide genlock, so this is required if the VideoWall is on camera.
Additionally, we can use AJA cards to provide the following video in configurations:
- 8x HD SDI
- 4x HD SDI + 4x HDMI
- Note that 4x HDMI is ‘in dev’. AJA have a 4 port HDMI card. But it has not been fully integrated yet. When someone wants it we’ll do it. 1x HDMI in is supported on the Kona LHI
- 4x 4K SDI
Control of the graphic from the same machine is possible through Swift Live with the addition of an nVidia card to give an extra HDMI output for the Playout operator.
Additional Comments
Monitor Spacing:
- Although monitors in the array may be spaced as far apart as required, in general there is no way to animate through the empty space. So if a graphic animates off one monitor to the other, it will appear on the other monitor straight away. The exception to this rule is if the monitors are less than half the monitor size apart as Bezel correction will go up this far.
Non-Rectangular arrays:
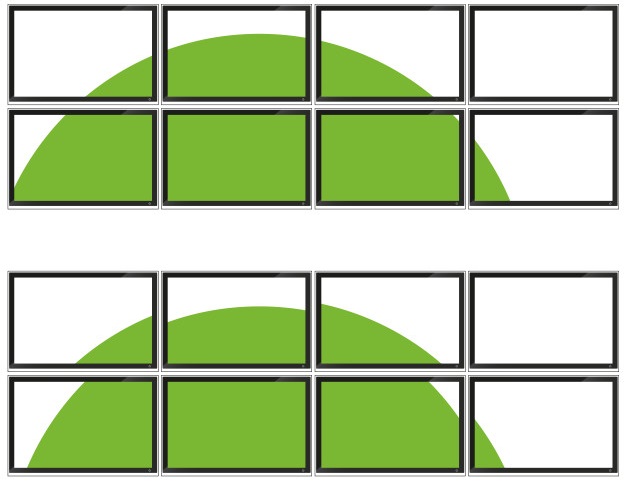
- If you want to use non-rectangular arrays of monitors, for example 4 monitors in a row and two monitors centered below, then you can just create a canvas as if it were a square array of 4×4 monitors then blacking out the bottom left and bottom right monitors.
Different sized monitors:
- This is possible as long as the monitors are in the same resolution and running at the same refresh rate.
Conclusion
RT Software’s VideoWall solution is a cost effective solution for studio video walls with multiple playout solutions to support pretty much any array configuration the user might need. Creation is simple with everything created on one graphic. The support for genlock ensures suitability for a broadcast environment.
Furthermore, with RT Software’s powerful VR products, we can support more dynamic uses of the videwall (objects jumping out of the screens to AR for example).
Document name + copyright RT Software + date, range right

